반응형
Accordion

아코디언은 많은 양의 콘텐츠 숨기기와 표시 사이를 전환하려는 경우에 유용합니다.
https://jshweb.w3spaces.com/saved-from-Tryit-2023-06-17.html
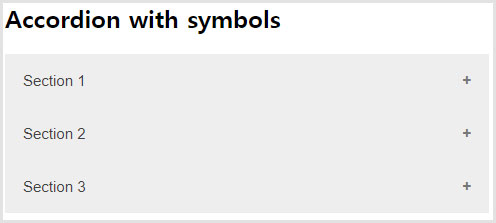
첫번째이미지와 같이 아코디언 메뉴가 생성되고,

섹션1을 누르면 아코디언메뉴가 열립니다.

[CODE]
<style>
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 15px;
transition: 0.4s;
}
.active, .accordion:hover {
background-color: #ccc;
}
.accordion:after {
content: '\002B';
color: #777;
font-weight: bold;
float: right;
margin-left: 5px;
}
.active:after {
content: "\2212";
}
.panel {
padding: 0 18px;
background-color: white;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
</style>
</head>
<body>
<h2>Accordion with symbols</h2>
<button class="accordion">Section 1</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<button class="accordion">Section 2</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<button class="accordion">Section 3</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<script>
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
}
</script>
반응형
'How To' 카테고리의 다른 글
| 무료 사이트맵(site map) 생성 사이트 (0) | 2023.06.29 |
|---|---|
| 간단한 모달 팝업 이미지 / Image Modal (0) | 2023.06.28 |
| 간단한 이미지 슬라이드 / Slideshow (0) | 2023.06.24 |
| HTML onclick 페이지 이동시키기 (0) | 2023.06.24 |
| 탭메뉴 / Tab (0) | 2023.06.17 |



