CSS를 삽입하는 세 가지 방법
스타일 시트를 삽입하는 방법에는 세 가지가 있습니다.
· 외부 CSS
· 내부 CSS
· 인라인 CSS
외부 CSS
외부 스타일 시트를 사용하면 파일 하나만 변경하여 전체 웹 사이트의 모양을 변경할 수 있습니다.
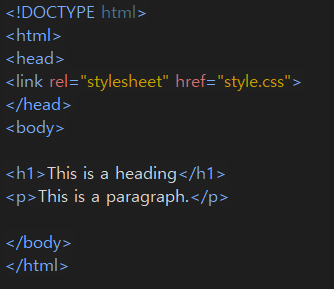
각 HTML 페이지는 헤드 섹션 내부의 <link> 요소 내부에 외부 스타일 시트 파일에 대한 참조를 포함해야 합니다.
ex) 외부 스타일은 HTML 페이지의 <head> 섹션 내 <link> 요소 내에서 정의됩니다.

외부 스타일 시트는 모든 텍스트 편집기에서 작성할 수 있으며 .css 확장자로 저장해야 합니다.
외부 .css 파일에는 HTML 태그가 포함되어서는 안 됩니다.
내부 CSS
단일 HTML 페이지에 고유한 스타일이 있는 경우 내부 스타일 시트를 사용할 수 있습니다.
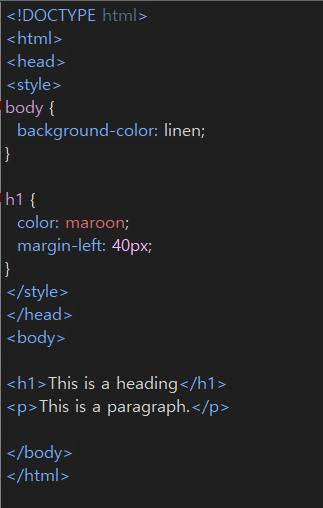
내부 스타일은 <style> 요소 내부, head 섹션 내부에 정의됩니다.
ex) 내부 스타일은 HTML 페이지의 <head> 섹션 내 <style> 요소 내에서 정의됩니다.

인라인 CSS
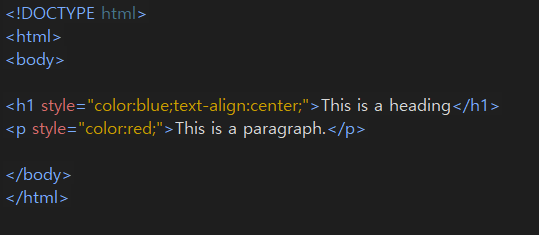
인라인 스타일은 단일 요소에 고유한 스타일을 적용하는 데 사용할 수 있습니다.
인라인 스타일을 사용하려면 해당 요소에 style 속성을 추가하세요. style 속성은 모든 CSS 속성을 포함할 수 있습니다.

페이지의 모든 스타일은 다음 규칙에 따라 새로운 "가상" 스타일 시트로 "캐스케이드"됩니다. 여기서 1번이 가장 높은 우선 순위를 갖습니다.
1. 인라인 스타일(HTML 요소 내부)
2. 외부 및 내부 스타일 시트(헤드 섹션)
3. 브라우저 기본값
따라서 인라인 스타일은 우선 순위가 가장 높으며 외부 및 내부 스타일과 브라우저 기본값을 재정의합니다.
'HTML5 & CSS3' 카테고리의 다른 글
| HTML5/CSS3 - 목록태그 (0) | 2023.07.08 |
|---|---|
| HTML Forms / 폼 양식 (0) | 2023.07.01 |
| CSS 구문 / Syntax (0) | 2023.06.19 |
| HTML 블록 및 인라인 요소 / Block and Inline (0) | 2023.06.17 |
| HTML 파비콘 / Favicon (0) | 2023.06.15 |



