반응형
모든 HTML 요소에는 유형에 따라 기본 표시 값이 있습니다.
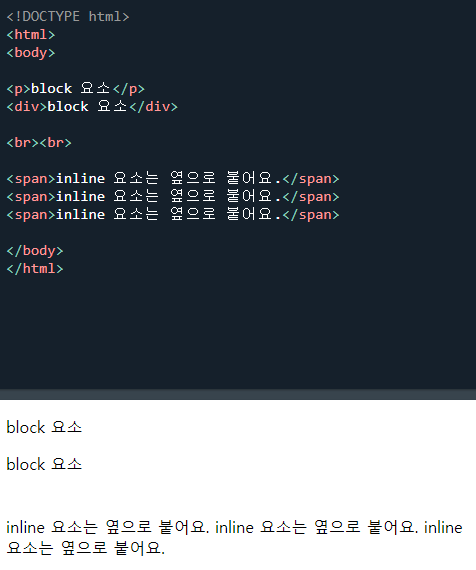
표시 값에는 블록과 인라인의 두 가지가 있습니다.
block & inline
블록(black)은 <p>, <div> 태그의 기본 요소 입니다.
구분 또는 단락을 정의합니다.
인라인(inline)은 <span>태그의 기본 요소 입니다.
옆으로 달라붙는 요소이며, 단락을 구분하지 않습니다.

TIP : <style>을 이용하여 block 요소와 inline 요소를 병행하며 사용할 수 있습니다.
반응형
'HTML5 & CSS3' 카테고리의 다른 글
| CSS를 추가하는 방법 (0) | 2023.06.19 |
|---|---|
| CSS 구문 / Syntax (0) | 2023.06.19 |
| HTML 파비콘 / Favicon (0) | 2023.06.15 |
| HTML 이미지 / Img (0) | 2023.06.12 |
| HTML 주석 / Comments (0) | 2023.06.11 |



