border 값을 지정해줄수있다.

<body>
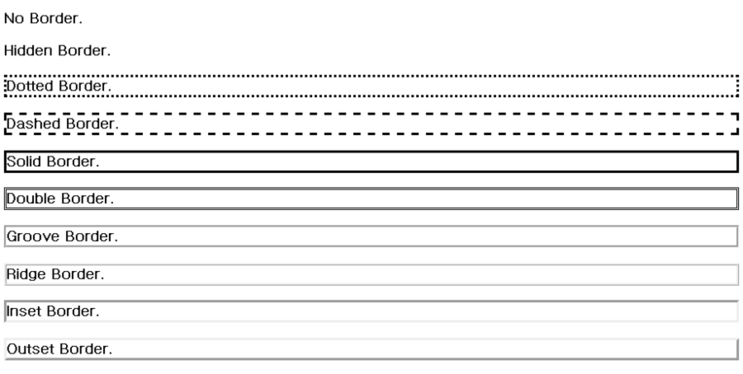
<h3 class="none">No Border.</h3>
<h3 class="hidden">Hidden Border.</h3>
<h3 class="dotted">Dotted Border.</h3>
<h3 class="dashed">Dashed Border.</h3>
<h3 class="solid">Solid Border.</h3>
<h3 class="double">Double Border.</h3>
<h3 class="groove">Groove Border.</h3>
<h3 class="ridge">Ridge Border.</h3>
<h3 class="inset">Inset Border.</h3>
<h3 class="outset">Outset Border.</h3>
</body>
각각 클래스로 이름을 지정해줌.
<stlye>
h3.none {border-style: none;}
h3.hidden {border-style: hidden;}
h3.dotted {border-style: dotted;}
h3.dashed {border-style: dashed;}
h3.solid {border-style: solid;}
h3.double {border-style: double;}
h3.groove {border-style: groove;}
h3.ridge {border-style: ridge;}
h3.inset {border-style: inset;}
h3.outset {border-style: outset;}
</stlye>
스타일 적용된 건 아래와 같습니다.

알아두실건,
익스플로러,크롬,오페라,사파리로 다 확인해보시면
테두리모양이 조금씩 다릅니다~
전 크롬이에요!
'HTML5 & CSS3' 카테고리의 다른 글
| HTML5/CSS3 - overflow (0) | 2023.07.08 |
|---|---|
| HTML5/CSS3 - 목록태그 (0) | 2023.07.08 |
| HTML Forms / 폼 양식 (0) | 2023.07.01 |
| CSS를 추가하는 방법 (0) | 2023.06.19 |
| CSS 구문 / Syntax (0) | 2023.06.19 |



