반응형

박스의 크기를 정했을때.
그안에 글자를 넣기에 글씨가 엄청 많을때.
이걸 어쩌나?
이때 쓰는게
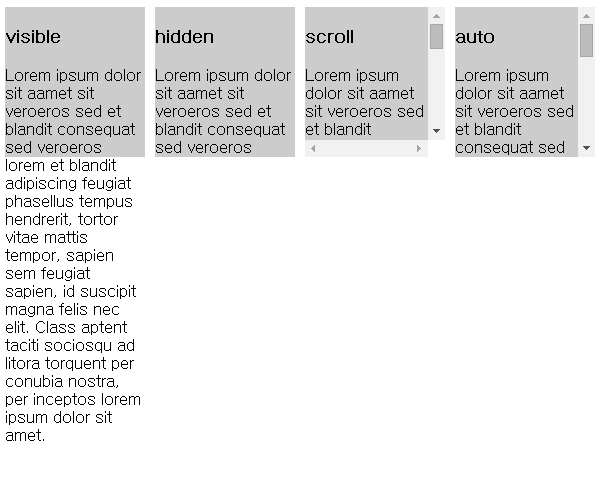
overflow 속성
visible : 박스를 넘어가도 글씨를 그냥 보여줌
hidden : 박스안부분만 보이고 나머진 안보여줌
scroll : 스크롤이 생김
auto : 글씨가 많을땐 스크롤이 생기고, 없을땐 안생김.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<div class="box_1">
<h3>visible</h3>
<p>Lorem ipsum dolor sit aamet sit veroeros sed
et blandit consequat sed veroeros lorem et blandit adipiscing feugiat
phasellus tempus hendrerit, tortor vitae mattis tempor, sapien sem feugiat
sapien, id suscipit magna felis nec elit. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos lorem ipsum dolor sit amet.</p>
</div>
<div class="box_2">
<h3>hidden</h3>
<p>Lorem ipsum dolor sit aamet sit veroeros sed
et blandit consequat sed veroeros lorem et blandit adipiscing feugiat
phasellus tempus hendrerit, tortor vitae mattis tempor, sapien sem feugiat
sapien, id suscipit magna felis nec elit. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos lorem ipsum dolor sit amet.</p>
<div class="box_3">
<h3>scroll</h3>
<p>Lorem ipsum dolor sit aamet sit veroeros sed
et blandit consequat sed veroeros lorem et blandit adipiscing feugiat
phasellus tempus hendrerit, tortor vitae mattis tempor, sapien sem feugiat
sapien, id suscipit magna felis nec elit. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos lorem ipsum dolor sit amet.</p>
</div>
<div class="box_4">
<h3>auto</h3>
<p>Lorem ipsum dolor sit aamet sit veroeros sed
et blandit consequat sed veroeros lorem et blandit adipiscing feugiat
phasellus tempus hendrerit, tortor vitae mattis tempor, sapien sem feugiat
sapien, id suscipit magna felis nec elit. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos lorem ipsum dolor sit amet.</p>
</div>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
div{
width:140px;
height:150px;
background-color:#ccc;
float:left;
margin-right:10px;
}
.box_1{
overflow:visible;
}
.box_2{
overflow:hidden;
}
.box_3{
overflow:scroll;
}
.box_4{
overflow:auto;
}
|
cs |

반응형
'HTML5 & CSS3' 카테고리의 다른 글
| HTML5/CSS3 - border 값 (0) | 2023.07.29 |
|---|---|
| HTML5/CSS3 - 목록태그 (0) | 2023.07.08 |
| HTML Forms / 폼 양식 (0) | 2023.07.01 |
| CSS를 추가하는 방법 (0) | 2023.06.19 |
| CSS 구문 / Syntax (0) | 2023.06.19 |



